Sometimes you want to remove part of an svg image. This is how I do this:
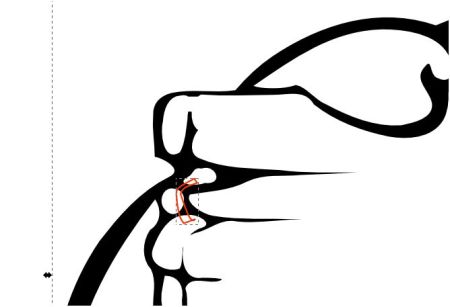
- Here is an image where I would like to remove part of the lines on the left side of the sign so that when I make it a paper piecing, there won’t be as many small pieces to place. This image is a vector, so I can edit it in Inkscape.

- You need to place a shape over the vector image where you want to remove part of the image. You can either use one of the shape tools, or you can use the bezier tool. I will use the bezier tool here.
- Select the bezier tool
 and use it to make a shape by clicking, moving the cursor to the next corner and clicking. Continue moving and clicking until you are back to the original corner, then click on the starting point to close the shape.
and use it to make a shape by clicking, moving the cursor to the next corner and clicking. Continue moving and clicking until you are back to the original corner, then click on the starting point to close the shape.

- Select the selection tool
 then select the new shape and adjust its position if necessary. Then select both the new shape and the original vector image.
then select the new shape and adjust its position if necessary. Then select both the new shape and the original vector image. - From the menu, choose Path/difference. The part of the image behind the shape will be removed.

- Use the node tool
 to clean up extra nodes and shape the lines.
to clean up extra nodes and shape the lines.
You can do more than one section at a time by making the first shape, holding the shift key down, and making another shape. This will put both shapes into the same Path. You can also make all of the shapes separately, then select all of them and use Control K to combine them into one Path. Path/Difference can only be done with exactly two Paths at a time.
Here is the image with the lines divided and the nodes edited to give them a better shape.






Doesn’t work for me. It just deletes the shape I drew and doesn’t touch the image.
I understand that vector art looks better in the end, but I absolutely hate vector-based art programs. The only program in computer history that is less intuitive than Inkscape is Illustrator. This complex process for such a basic end result is beyond ridiculous.
I could have performed this task using an old pixel-based art program in no time – let’s say 5 minutes if I was really being detailed and careful. Here I’ve been messing with this for two hours now with no success.
I’m sorry that you’re having problems with Inkscape. I tried several possible situations, and couldn’t get my background shape to disappear. Start by just selecting your vector/path that you want to edit. Look at the bottom of the Inkscape window. It should say Path in layer… (or rectangle, ellipse, star, anything except image or group). If you have a Group then you will need to ungroup it, if you have an image then you either have the wrong thing selected or haven’t created a vector.
Heather
Thank you so much!
thanks a lot
Thanks again. Again, I was breaking paths, deleting nodes, and then joining. this is Sooooo much easier.
Very helpful and easy to follow. I tend to forget which path feature to use, so thanks!
Very easy to understand for a non graphic designer type person. Thank you!!