April 16, 2010
I just switched from XP to Windows 7 64 bit, and discovered that my usual method of opening uninstalled fonts to use in Inkscape doesn’t work with Win7. When I tried to install The Font Thing I got an error message and it wouldn’t install. What is a font addict to do? I found this solution and it works! Go to The Font Thing website here and then click on the Download tab. Download the second link on the download page. You want the one without the installer since you aren’t going to install the program. Once you have the files downloaded, unzip them, then for ease of use I pinned the TFT.exe to the taskbar. Just click on the pinned file to run the program.

When you click on the Browse tab, you might just get a question mark. If you click on the refresh button it will change to your C drive and you can navigate to where you have your uninstalled fonts stored. Then you can preview or temporarily load your uninstalled fonts. 🙂 If you want to use TFT to install fonts, you will have to set it to run as an administrator before you open the program.

 48 Comments |
48 Comments |  Inkscape, Tutorials | Tagged: font manager, Fonts, how to, Inkscape, tutorial |
Inkscape, Tutorials | Tagged: font manager, Fonts, how to, Inkscape, tutorial |  Permalink
Permalink
 Posted by HeatherM
Posted by HeatherM
September 14, 2009
Here is how I make paper piecing files using Inkscape and dingbat fonts. The font I am using here is Sloneczko . Once the dingbat is converted to Path, the steps are the same as for line art.
- Click on the capital A in the tool selection bar on left side of the Inkscape window then click inside the Inkscape page.
- Type the letter of the dingbat you want to use. The letter I am going to use is the capital U.

- With the letter still selected, click on the capital T in the tool bar at the top of the Inkscape window.
- Select the font from the drop-down font list, in this case Sloneczko. Click “Apply”.

- The letter will change to the dingbat character. With the character still selected, from the menu Path/Union. This creates a vector or a “Path”. I also rotate it at this point to reduce paper waste.

- This is the point where I like to simplify the nodes and either connect lines or separate them if needed. See this post for more information on connecting lines. I cover separating lines in this post.
- Select the Path (vector) and from the menu choose Path/Break apart. The Path will become a solid black with several dashed bounding boxes.
- Click off of the character to deselect, then click on the outermost shape that will be the mat or base and move it to the side.

- You can color the pieces for a better idea of how the paper piecing will look, but it isn’t necessary and won’t show in SCAL. Select a fill color by clicking on any of the color bars at the bottom of the Inkscape window while a piece is selected.
- I like to line up smaller images horizontally, a habit I developed when I was using SCAL1 and cutting on a 6×12 mat. This eliminates the need to try to size everything correctly once imported into SCAL1.
- Either arrange your pieces so that they will all fit on your cutting mat at the size you would like to cut them, or if you have SCAL2 you can group (Control G) each color to be in its own layer when imported into SCAL2. See this post for more on using Group and SCAL2.

- If you are using Inkscape 0.47 you need to select all of the pieces of the same color and Path/Union. Do this for each color. This step is necessary to create a vector that SCAL will import correctly.
- Save the file and import into SCAL.
This is what the paper piecing would look like.

This svg file can be used in either version of SCAL. This file is for personal use only. Feel free to link to this post, but the file is not to be shared or distributed in any way.
Download the file from here.
 6 Comments |
6 Comments |  Inkscape, SCAL, SVG Files, Tutorials | Tagged: back to school, Cricut, dingbat, Fonts, free svg files, how to, Inkscape, paper piecing, SCAL, SCAL 2.0, Sure Cuts a Lot, svg, tutorial |
Inkscape, SCAL, SVG Files, Tutorials | Tagged: back to school, Cricut, dingbat, Fonts, free svg files, how to, Inkscape, paper piecing, SCAL, SCAL 2.0, Sure Cuts a Lot, svg, tutorial |  Permalink
Permalink
 Posted by HeatherM
Posted by HeatherM
July 23, 2009
 12 Comments |
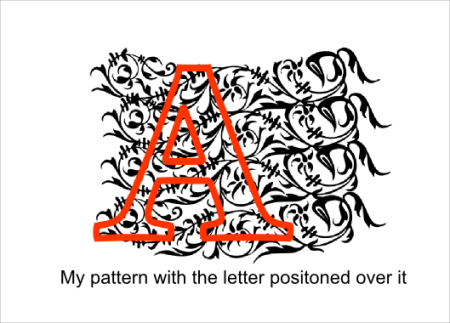
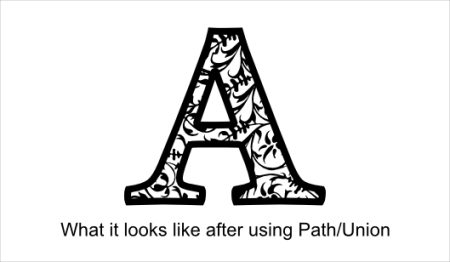
12 Comments |  Inkscape, SCAL, Tutorials | Tagged: Cricut, damask letters, dingbat, Fonts, how to, Inkscape, pattern, SCAL, Sure Cuts a Lot, svg, tutorial |
Inkscape, SCAL, Tutorials | Tagged: Cricut, damask letters, dingbat, Fonts, how to, Inkscape, pattern, SCAL, Sure Cuts a Lot, svg, tutorial |  Permalink
Permalink
 Posted by HeatherM
Posted by HeatherM
July 21, 2009
One of the common questions on the SCAL forum is how to get solid letters with Cricut markers. One option is to use a thin, even font such as Learning Curve. I found a font called Multistroke that also worked well. Another option is to use Inkscape and make a series of smaller and smaller linked offsets. This method will work with any font. My first attempt at this turned out pretty well. There were a few spots that weren’t filled in, but one more offset would have taken care of that. Here is how to do this in Inkscape.
- Change your Inkscape view mode to outline (View/Display mode/Outline)
- Type your text
- With the text selected, use the menu Path/Object to Path
- With the text still selected, Path/Linked offset
- Click on the little white square that appears somewhere at the top of your text and drag it inside your letters until you think you have a good distance between your offset and original letter
- With the offset still selected, Path/Object to path
- Repeat as necessary from step 4 until you have your letters filled in. See below for an image from my sample file and the results with the markers.

Here is a sample I made using Ariel with the linked offsets, Learning Curve, Multistrokes, and ALS Script. I set the height at 1″ for all of the fonts. The dots between the letters on Learning Curve and ALS Script are because I forgot to use Path/Union before importing into SCAL.

 3 Comments |
3 Comments |  Inkscape, SCAL, Tutorials | Tagged: Cricut, Fonts, Inkscape, Markers, SCAL, Sure Cuts a Lot, tutorial |
Inkscape, SCAL, Tutorials | Tagged: Cricut, Fonts, Inkscape, Markers, SCAL, Sure Cuts a Lot, tutorial |  Permalink
Permalink
 Posted by HeatherM
Posted by HeatherM





 Posted by HeatherM
Posted by HeatherM