This is a tutorial on how to use patterns (such as seamless patterns, elements, or digi papers) in Inkscape. I’m using Inkscape 0.47 due to compatibility issues with some cutting programs and the newest version of Inkscape.
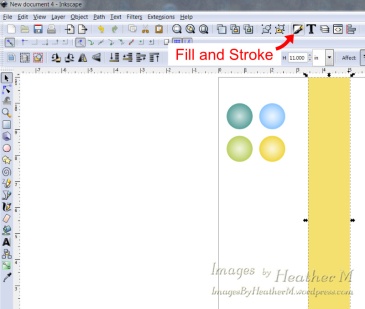
- Open Inkscape and create a document that is the same size as your paper you will be printing on. I want to print strips to make paper tapes, so I made a rectangle that is 1.5×11 inches (I’m printing on US letter size paper and will run the strips through a 1.5 inch Xyron then cut the strips into smaller widths).

- Create or import a pattern into your document. In this example I used four circles with gradients and a white background square. Digi-papers or seamless patterns also work very well.

- With your pattern selected use Object/Pattern/Objects to pattern.

- Click on the Fill and Stroke icon to bring up that window.

- With your shape to be filled selected, click on the Pattern button.

- If you have created multiple patterns in your document you will need to use the drop down box to select your new pattern fill. The newest pattern will be on the bottom of the upper section. Unfortunately they are given numbers by Inkscape and I don’t know of any way to change it to something else.

- The pattern fill can be adjusted using the Node tool. Select your filled shape and then select the Node tool.

- The X on the pattern will adjust the position of the fill, the circle adjusts the rotation, and the small box will adjust the scale. Hold down the Control key to constrain the proportions or angle.

- Here are two strips that I made. The one on the left was made using a digi-paper and the one on the right was made with my vector pattern. I would fill my page with either strips or digi paper before printing.

Inkscape has a bug that can result in white lines through shapes filled with patterns. If you have a main color other than white you can put a duplicate shape filled with the main color behind the shape with the pattern fill.




 Posted by HeatherM
Posted by HeatherM 













