A common question on the SCAL forum is “How do you make text in a circle?”. Another question is how do you have both the top text and the bottom text read from left to right. I prefer to do this directly in Inkscape. Another way is to use a word processing program and create word art-this is especially good for text distorted into a shape. See this post from CleverSomeday for more info on word art from MS Word.
Here is how you would use Inkscape to put words around a circle.
- Open Inkscape and click on the Circle tool
 then make a circle by holding down the Control key then click and drag the cursor in the work area.
then make a circle by holding down the Control key then click and drag the cursor in the work area. - Click on the Text tool
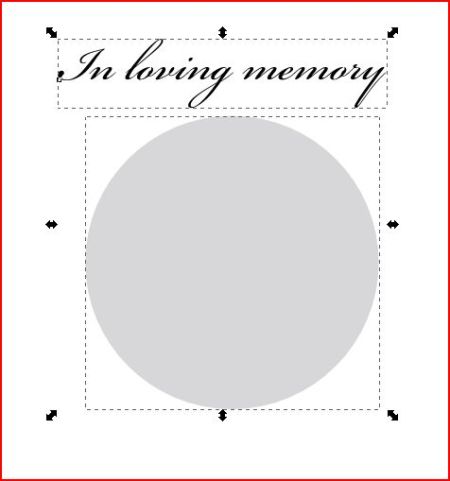
 then click in the work area and type your text for the top of the circle.
then click in the work area and type your text for the top of the circle. - If you want to change the font, with the text still selected, click on the Font tool
 and select the font you want to use, click “Apply”. You can now close the “Text and Font” window.
and select the font you want to use, click “Apply”. You can now close the “Text and Font” window. - Click on the “Select” tool
 and if the text needs to be resized, hold the control key and click and drag one of the bounding box corner arrows until you like the size of the text.
and if the text needs to be resized, hold the control key and click and drag one of the bounding box corner arrows until you like the size of the text. - Select both the text and the circle.

- From the menu select Text/Put on Path. The text will be put on the bottom of the circle.

- Click off of the circle/text to de-select it, then click on just the circle twice to get the rotate/skew bounding arrows.

- Click on one of the corner arrows and drag it to rotate the circle. The text will follow the circle. Rotate until you like the placement of the text.
- Draw another circle larger than the first one. Use the alignment tools to center the new circle over the first one. In my example, I turned off the fill and set a stroke so that the original circle and the upper text is visible.
- Type the text for the bottom of the circle.
- Select the new text and the larger circle, then from the menu, Text/Put on path. The new text will be at the bottom of the new circle.

- Click off the circle/text, then click on the larger circle and click on the “Flip horizontally” button
 . The text will move to the inside of the larger circle.
. The text will move to the inside of the larger circle.

- Click on the outer circle again to bring up the skew/rotate arrows and rotate the outer circle until you like the placement of the bottom text.
- Click on the outer circle again to bring back the regular sizing arrows. Hold the shift and control keys, then click and drag one of the arrows until the bottom text is positioned against the inner circle. My example isn’t the best, since the numbers are smaller than the upper case letters.

- If you want the text in a circle, go to step 17. If you want an oval instead of a circle, select both of the circles (but not the text), hold the shift key, and click and drag one of the top or side arrows until you like the shape of the ovals.

- The text may shift slightly and the kerning may need adjusting. See these posts on Cutting Time for more on text kerning.
- If you want center text, add that, then use either of the circles or ovals to align the text.
- Select the text and from the menu, Path/Union.
- Delete the circles unless you want to use them as part of your design.






Heather I want to put text on the edge of a cupcake wrapper to cut on a cutting machine, how do I get it the same shape of the cupcake.
Hi Elaine,
If your cutting program has Text on Path like SCAL2/SCAL3/eCAL then you can do it right in the program. If you work in Inkscape, I wrote a couple of tutorial on this quite a while ago. This one is for working with fonts. http://forum.surecutsalot.com/viewtopic.php?f=17&t=5232&p=25010#p25010 This one is for working with svg shapes. http://forum.surecutsalot.com/viewtopic.php?f=17&t=5233&p=25011#p25011
Heather
Heather,
The select tool puts both circles and text blocks in one selection, and the “text to path” won’t move the lower text.
Thanks, and btw you’re a goddess for putting this info up.
Hi Christian,
If you use the Select tool with “click and drag” then everything that is inside the rectangle will be selected. You can either hold down the shift key while selecting to select multiple objects, or you can select everything then hold the shift key and click on what you don’t want selected to remove it from the selection. Use whichever one works best for your project.
I’m not sure what is happening with your Text to Path. If you can’t figure it out, then more detail on the steps you’ve used would be helpful.
Heather
I can’t select both type and circle at the same time
Hi Laura,
Use the Selection tool to select both the text and the circle that you have already created.
Heather
Heather I love your work. When you say we cannot share your work does that mean I cannot use your art on a card or project?
Hi Joanne,
Please Do use my files for your projects and gifts. I ask that the files themselves not be given away. I also ask that my free files not be used for commercial purposes. If you have a question about using a file for a specific purpose, please contact me. I rarely say no when asked.
thanks for the reverse-circle without selected text tip… I was losing hope. Very helpful!
This was so helpful…I just wrapped my team name around a tennis racket for an iron on.
Thank you so much for your tutorials. So much helpful information in one spot! Score!
awesome. i was trying to do the circle thing today. i used Word and FINALLY accomplished the task but would love to try this. Thank you.
Heather I am loving this tutorial. But I am stuck on step 18. I am unable to click on the text to do the Object to Path. I can only select the outermost circle. When I tried to delete the circles it deletes the outermost circle then moves by bottom text. I am not sure what I am doing wrong.
Colleen,
Make sure that the selection tool is selected. Then you should be able to either click on the the text or click and drag the selection tool around the text to select it. Another option would be to just select everything and use Path/Object to path. The text must be converted to path before the circle is deleted or the text will go back to regular text.